Ngoài những cách phối màu cơ bản trong thiết kế chuyên nghiệp thì còn một cách mà bất kì ai cũng có thể làm được và áp dụng (kể cả những người mới học thiết kế) đó là sử dụng bảng màu (color palettes) có sẵn của các bộ PHIM NỔI TIẾNG hoặc MV CA NHẠC.
Hướng dẫn sử dụng:
▪️ Chọn 1 bộ phim/MV bạn đánh giá là có cảnh quay đẹp và bị hấp dẫn bởi màu của nó
▪️ Chọn 1 cảnh bất kì mà bạn ấn tượng, ấn pause
▪️ Sử dụng công cụ pick chọn từng màu có sẵn trong frame phim đó.
Khuyến cáo: hãy chỉ chọn những cảnh phim có bộ màu tương đồng và thích hơp với thiết kế cần có của bạn nhé!
Ngoài ra, có 6 cách phối hợp màu sắc thiết kế cơ bản khác mà những người đã có nền tảng khá chắc trong lĩnh vực thiết kế.
1. Phối màu đơn sắc (Monochromatic)
Đây là cách đơn giản, thường dùng nhất nhưng vẫn đảm bảo tính hiệu quả.
Khi sử dụng theo cách này, designer thường chỉ sử dụng một màu duy nhất, hoặc đôi lúc sẽ phối hợp nhiều sắc độ khác nhau của cùng một màu để tạo tính cộng hưởng.
2. Phối màu tương đồng (Analogous)
Màu tương đồng (thường là ba màu) giao tiếp rất tốt với những màu kế bên nó trên vòng tròn màu; qua đó, tạo nên những cách phối hợp màu sắc rất nhã nhặn và thu hút.
3. Phối màu bổ túc trực tiếp (Complementary)
Phương thức này trực tiếp sử dụng những cặp màu đối xứng nhau trên vòng tròn màu để tạo nên những phối màu năng động và tràn đầy năng lượng cho website. Rõ ràng, với cặp màu đối xứng được sử dụng, bạn rất dễ để tạo điểm nhất cho các chi tiết quan trọng trên website.
Tuy nhiên, nếu website của bạn mang phong cách của sự thư giãn và nhẹ nhàng thì cách phối hợp màu sắc này lại không phù hợp.
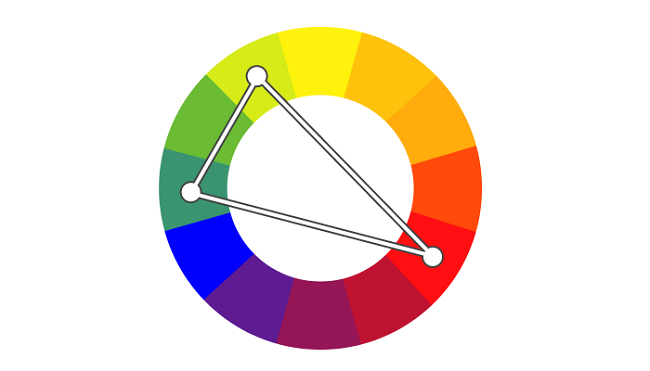
4. Phối màu bổ túc bộ ba (Triadic)
Đây là cách “chơi” màu an toàn và cổ điển nhất. Khi sử dụng phương thức kết hợp màu sắc, designer sẽ sử dụng ba màu nằm ở ba góc khác nhau của vòng tròn màu và tạo nên một hình tam giác đều.
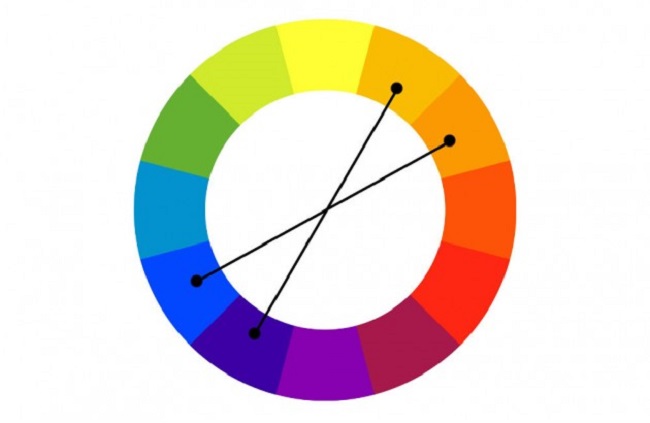
5. Phối màu bổ túc xen kẽ (Split-complementary)
Nếu bạn muốn website của mình thu hút và gây ấn tượng mắt đến người dùng ngay từ lúc đầu thì cách phối hợp màu sắc bổ túc xen kẽ này sẽ là sự lựa chọn hoàn hảo cho bạn.
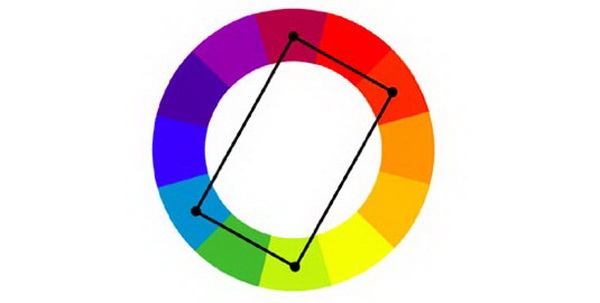
6. Phối màu bổ túc bộ bốn (Rectangular Tetradic hay Compound Complementary)
Đây là cách sử dụng màu phức tạp nhất, đòi hỏi người thiết kế có trình độ cao. Nhưng nếu bạn chịu bỏ công sức và thời gian để chọn lựa màu sắc kỹ càng, website của bạn sẽ được thiết kế với phong cách hiện đại và mới mẻ, rất phù hợp với nhiều xu hướng thiết kế hiện nay.
✔️ Thật khó để tìm thấy dù chỉ vô tình những chiến dịch truyền thông hoặc quảng cáo mà thiếu hình ảnh nên hãy chăm chút cho màu sắc của bản vẽ vì nó sẽ là thứ đầu tiên khiến một ai đó chú ý đến bản thiết kế của bạn đấy.
MÀU SẮC – Yếu tố quyết định THẮNG – THUA trong Thiết Kế!
Xem thêm các bài viết khác của Express Agency tại đây.
Xem thêm về Express Agency.
 Tiếng Việt
Tiếng Việt
 English
English 








Thankfulness to my father who told me about this blog, this webpage is really amazing.| а